Наверное реально, если есть навыки в программировании, более простых способов я не встречал для данного скрипта.
Наберитесь терпения, возможно у кого то будет время и вам подскажут как что то подобное реализовать.
Находим файл
content\themes\default\templates\_js_templates.tpl в нем секцию:
<!-- Payments -->
<script id="payment" type="text/template">
<div class="modal-header">
<h6 class="modal-title">{__("Select Your Payment Method")}</h6>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body text-center">
{if $system['paypal_enabled']}
<button class="js_payment-paypal btn btn-payment mr10 mb10"
data-handle="{literal}{{handle}}{/literal}"
{literal}{{#id}}{/literal} data-id="{literal}{{id}}{/literal}" {literal}{{/id}}{/literal}
{literal}{{#price}}{/literal} data-price="{literal}{{price}}{/literal}" {literal}{{/price}}{/literal}
{literal}{{#name}}{/literal} data-name="{literal}{{name}}{/literal}" {literal}{{/name}}{/literal}
{literal}{{#img}}{/literal} data-img="{literal}{{img}}{/literal}" {literal}{{/img}}{/literal}
>
<i class="fab fa-paypal fa-lg fa-fw mr5" style="color: #00186A;"></i>{__("Paypal")}
</button>
{/if}
{if $system['creditcard_enabled']}
<button class="js_payment-stripe btn btn-payment mr10 mb10"
data-handle="{literal}{{handle}}{/literal}"
{literal}{{#id}}{/literal} data-id="{literal}{{id}}{/literal}" {literal}{{/id}}{/literal}
{literal}{{#price}}{/literal} data-price="{literal}{{price}}{/literal}" {literal}{{/price}}{/literal}
{literal}{{#name}}{/literal} data-name="{literal}{{name}}{/literal}" {literal}{{/name}}{/literal}
{literal}{{#img}}{/literal} data-img="{literal}{{img}}{/literal}" {literal}{{/img}}{/literal}
data-method="credit">
<i class="fa fa-credit-card fa-lg fa-fw mr5" style="color: #8798CC;"></i>{__("Credit Card")}
</button>
<!-- VK Card -->
<button class="js_payment-stripe btn btn-payment mr10 mb10"
data-handle="{literal}{{handle}}{/literal}"
{literal}{{#id}}{/literal} data-id="{literal}{{id}}{/literal}" {literal}{{/id}}{/literal}
{literal}{{#price}}{/literal} data-price="{literal}{{price}}{/literal}" {literal}{{/price}}{/literal}
{literal}{{#name}}{/literal} data-name="{literal}{{name}}{/literal}" {literal}{{/name}}{/literal}
{literal}{{#img}}{/literal} data-img="{literal}{{img}}{/literal}" {literal}{{/img}}{/literal}
data-method="credit">
<i class="fab fa-amazon-pay fa-lg fa-fw mr5" style="color: #8798CC;"></i>{__("VK Card")}
</button>
{/if}
{if $system['alipay_enabled']}
<button class="js_payment-stripe btn btn-payment mb10"
data-handle="{literal}{{handle}}{/literal}"
{literal}{{#id}}{/literal} data-id="{literal}{{id}}{/literal}" {literal}{{/id}}{/literal}
{literal}{{#price}}{/literal} data-price="{literal}{{price}}{/literal}" {literal}{{/price}}{/literal}
{literal}{{#name}}{/literal} data-name="{literal}{{name}}{/literal}" {literal}{{/name}}{/literal}
{literal}{{#img}}{/literal} data-img="{literal}{{img}}{/literal}" {literal}{{/img}}{/literal}
data-method="alipay">
<i class="fab fa-alipay fa-lg fa-fw mr5" style="color: #5B9EDD;"></i>{__("Alipay")}
</button>
{/if}
</div>
</script>
<!-- Payments -->
Как пример добавлена VK Card (только данные используются кредитной карты), также для настройки ссылок потребуется файл
includes\assets\js\sngine\core.js там придется дописывать свой фрагмент кода для работы кнопки, что то подобное этому коду:
$('body').on('click', '.js_payment-stripe', function () {
var _this = $(this);
var method = _this.data('method');
var data = {};
data['handle'] = _this.data('handle');
if(data['handle'] == "packages") {
data['package_id'] = _this.data('id');
}
if(data['handle'] == "wallet") {
data['price'] = _this.data('price');
}
/* button loading */
button_status(_this, "loading");
var handler = StripeCheckout.configure({
key: stripe_key,
locale: 'english',
image: _this.data('img') || '',
token: function(token) {
data['token'] = token.id;
data['email'] = token.email;
$.post(api['payments/stripe'], data , function(response) {
/* button reset */
button_status(_this, "reset");
/* check the response */
if(!response) return;
/* check if there is a callback */
if(response.callback) {
eval(response.callback);
}
}, "json")
.fail(function() {
/* button reset */
button_status(_this, "reset");
/* handle error */
modal('#modal-message', {title: __['Error'], message: __['There is something that went wrong!']});
});
}
});
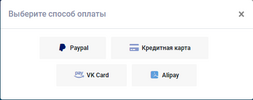
Посмотреть вложение 16802
Прикольно и мне бы помогло если бы не вот это: :)))
Страница недоступна
Сайт https://сайт пока не может обработать этот запрос.
HTTP ERROR 500
Это после встраивания кода
Хотя нет, понял где напортачили ошибки 500 нет, но вот этот код:
$('body').on('click', '.js_payment-stripe', function () {
var _this = $(this);
var method = _this.data('method');
var data = {};
data['handle'] = _this.data('handle');
if(data['handle'] == "packages") {
data['package_id'] = _this.data('id');
}
if(data['handle'] == "wallet") {
data['price'] = _this.data('price');
}
/* button loading */
button_status(_this, "loading");
var handler = StripeCheckout.configure({
key: stripe_key,
locale: 'english',
image: _this.data('img') || '',
token: function(token) {
data['token'] = token.id;
data['email'] = token.email;
$.post(api['payments/stripe'], data , function(response) {
/* button reset */
button_status(_this, "reset");
/* check the response */
if(!response) return;
/* check if there is a callback */
if(response.callback) {
eval(response.callback);
}
}, "json")
.fail(function() {
/* button reset */
button_status(_this, "reset");
/* handle error */
modal('#modal-message', {title: __['Error'], message: __['There is something that went wrong!']});
});
}
});
Там и так есть, значит его туда и не надо, а вот при вставке первого когда на странице баллов ничего не поменялось тоже, кнопок как было две пайпал и скрилл так и осталось. В общем или я что то не так делаю или просто даже не знаю что...
Короче попытка была не плохая, ну да ладно. Спасибо что пытались помочь.