Dead Master
Местный
- Сообщения
- 71
- Реакции
- 46
- Баллы
- 183
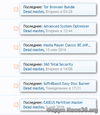
Заметил у вас очень интересное обрамление

Но так и не нашел как это сделать

Но так и не нашел как это сделать
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на свой домашний экран.
Примечание: This feature may not be available in some browsers.

.sectionMain, .node .nodeLastPost {
border: 1px solid #d7edfc;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4);
margin-bottom: 20px;
padding: 10px;
}
.node .nodeLastPost:hover {
box-shadow: none;
}

.sectionMain, .node .nodeLastPost {
box-shadow: 2px 2px 5px rgba(0,0,0,0.4) !important;
}
.node .nodeLastPost:hover {
box-shadow: none;
}.node .nodeLastPost {
box-shadow: 2px 2px 5px rgba(0,0,0,0.4) !important;
}
.node .nodeLastPost:hover {
box-shadow: none;
}.node .nodeLastPost {
border-left: 1px dodgerblue rgb(69, 69, 69) !important;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4) !important;
}
.node .nodeLastPost:hover {
box-shadow: none;
}

<xen:hook name="sidebar_visitor_panel_stats">
<dl class="pairsJustified"><dt>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl>
<xen:if is="{$xenOptions.enableTrophies}">
<dl class="pairsJustified"><dt>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl><xen:hook name="sidebar_visitor_panel_stats">
<dl class="pairsJustified"><dt><i class="fa fa-comments" style="padding-right:3px;"></i>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl>
<dl class="pairsJustified"><dt><i class="fa fa-thumbs-up" style="padding-right:3px;"></i>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl>
<xen:if is="{$xenOptions.enableTrophies}">
<dl class="pairsJustified"><dt><i class="fa fa-trophy" style="padding-right:3px;"></i>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl><h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2><h2><i class="fa fa-street-view fa-2x" style="padding-right:3px; color: #176093;"></i>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2>