Установить приложение
Как установить приложение на iOS
Следуйте инструкциям в видео ниже, чтобы узнать, как установить наш сайт как веб-приложение на главный экран вашего устройства.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
XenForo Resource Manager 2.2.5
Нет прав для скачивания
Управление ресурсами в XenForo 2.2
- Автор темы baltun
- Дата начала
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
baltun обновил ресурс XenForo Resource Manager новой записью:
2.2.5
Посмотреть подробности об этом обновлении...
2.2.5
В следующие общедоступные шаблоны были внесены изменения:
- Исправление ошибок и оптимизация работы плагина
- inline_mod_resource_move
- xfrm.less
Посмотреть подробности об этом обновлении...
Glower
Заблокирован
- Сообщения
- 144
- Реакции
- 67
- Баллы
- 88
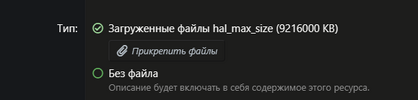
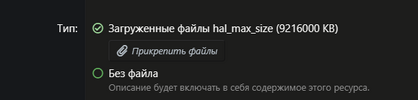
Кто подскажет как сделать что бы при прикрепление ресурса рядом с кнопкой было написано сколько максимум можно грузить файл в мб или гб.
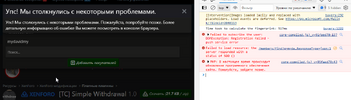
И почему то когда грузишь 100мб+- он не грузится, 0% показывает и все. Хотя на сервере разрешено 9гб грузить за раз и в настройках форума указано максимальное количество (9216000КВ)
И почему то когда грузишь 100мб+- он не грузится, 0% показывает и все. Хотя на сервере разрешено 9гб грузить за раз и в настройках форума указано максимальное количество (9216000КВ)
Последнее редактирование:
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Я делал так, шаблон xfrm_resource_edit_macros
Найти:
Заменить:
Для больших загрузок наверное нужно веб сервер настраивать тоже php, nginx или apache.
Найти:
Код:
"{{ phrase('xfrm_uploaded_files:') }}"
Код:
"{{ phrase('xfrm_uploaded_files') }} {{ phrase('hal_max_size') }} ({$xf.options.xfrmResourceMaxFileSize} {{ phrase('units_kb') }})"Glower
Заблокирован
- Сообщения
- 144
- Реакции
- 67
- Баллы
- 88
@mailo, я походу понял, у меня внешнее подключение выделенного сервера как хранилище. И возможно там ограничения стоят. Что то тупанул даже/ хотя там тоже так же

@mailo, выделенный сервер с 2тб памяти, на него накатил isp для подключения хранилища(Да можно было поставить что то другое с S3 хранилищем, но лицензия isp просто пропадает вот и решил ее использовать) в php ограничения повышены как и на самом веб хостинге где стоит сам форум. Не знаю куда еще копать
Я делал так, шаблон xfrm_resource_edit_macros
Найти:
Заменить:Код:"{{ phrase('xfrm_uploaded_files:') }}"
Для больших загрузок наверное нужно веб сервер настраивать тоже php, nginx или apache.Код:"{{ phrase('xfrm_uploaded_files') }} {{ phrase('hal_max_size') }} ({$xf.options.xfrmResourceMaxFileSize} {{ phrase('units_kb') }})"

@mailo, выделенный сервер с 2тб памяти, на него накатил isp для подключения хранилища(Да можно было поставить что то другое с S3 хранилищем, но лицензия isp просто пропадает вот и решил ее использовать) в php ограничения повышены как и на самом веб хостинге где стоит сам форум. Не знаю куда еще копать
Последнее редактирование:
Glower
Заблокирован
- Сообщения
- 144
- Реакции
- 67
- Баллы
- 88
я тупо изменилВот эту фразу {{ phrase('hal_max_size') }} можете заменить на свою или добавить к ней свой перевод.
на свои текст)hal_max_size
mailo
Местный
- Сообщения
- 81
- Реакции
- 59
- Баллы
- 138
Режим отладки:
Проверь права доступа
Режим отладки можно включить в вашем
Вы можете включить режим отладки, добавив в него следующее:
config.php что позволит вам получить доступ к определенным инструментам разработки в admin CP (таким как создание маршрутов, разрешений, навигации администратора и т. д.) и это также позволит выводить данные в нижней части каждой страницы, которая подробно описывает, сколько времени потребовалось для обработки страницы, сколько запросов было выполнено для визуализации страницы и сколько памяти было использовано. Всплывающая подсказка, содержащая информацию о текущем контроллере, действии и имени шаблона, доступна при наведении курсора мыши. Вы также можете нажать на вывод времени, и это даст вам подробный взгляд на то, какие именно запросы выполнялись и трассировка стека, которая привела к выполнению этого запроса.Вы можете включить режим отладки, добавив в него следующее:
$config['debug'] = true;mailo
Местный
- Сообщения
- 81
- Реакции
- 59
- Баллы
- 138
Бывает, ты хочешь, а сервер не хочет и плюётся в тебя 500-ками. Приходится договариваться и с сервером и с Ксю. А лучше лечь спать и на свежую голову все перелопатить. По сути, что мы имеем? Жалобу на невозможность загрузить файл более 100 Мб, скрин из консоли браузера с 3-мя ошибками (не развернутыми). Вывод? 100500 решений и не факт, что сработает.
Glower
Заблокирован
- Сообщения
- 144
- Реакции
- 67
- Баллы
- 88
@mailo, права доступа все выданы той группе с которой это делаю.

Включил и не одной ошибки нетРежим отладки:
Проверь права доступаРежим отладки можно включить в вашемconfig.phpчто позволит вам получить доступ к определенным инструментам разработки в admin CP (таким как создание маршрутов, разрешений, навигации администратора и т. д.) и это также позволит выводить данные в нижней части каждой страницы, которая подробно описывает, сколько времени потребовалось для обработки страницы, сколько запросов было выполнено для визуализации страницы и сколько памяти было использовано. Всплывающая подсказка, содержащая информацию о текущем контроллере, действии и имени шаблона, доступна при наведении курсора мыши. Вы также можете нажать на вывод времени, и это даст вам подробный взгляд на то, какие именно запросы выполнялись и трассировка стека, которая привела к выполнению этого запроса.
Вы можете включить режим отладки, добавив в него следующее:
$config['debug'] = true;

Glower
Заблокирован
- Сообщения
- 144
- Реакции
- 67
- Баллы
- 88
а можно сделать вывод не в kb а в мбЯ делал так, шаблон xfrm_resource_edit_macros
Найти:
Заменить:Код:"{{ phrase('xfrm_uploaded_files:') }}"
Для больших загрузок наверное нужно веб сервер настраивать тоже php, nginx или apache.Код:"{{ phrase('xfrm_uploaded_files') }} {{ phrase('hal_max_size') }} ({$xf.options.xfrmResourceMaxFileSize} {{ phrase('units_kb') }})"