Установить приложение
Как установить приложение на iOS
Следуйте инструкциям в видео ниже, чтобы узнать, как установить наш сайт как веб-приложение на главный экран вашего устройства.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Взаимопомощь в разработке дополнений для XenForo 1.5
- Автор темы aligon
- Дата начала
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
Будим искать, просто интересно.
Так, нашёл один форум, вот
Может с него как то слить.
Так же вопрос по никам, как сделать такие же ники как на
Так же у вас самого
Так, нашёл один форум, вот
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
Так же вопрос по никам, как сделать такие же ники как на
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
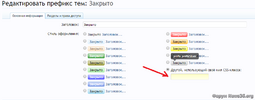
Ну хорошо. А как насчёт первого вопроса, что под аватаром инфа, я пример и сайт скинул.Вообще цвета задаются (скрин ниже), там можно указывать свой css, а вот размер префикса будет зависеть от его текста. Можно конечно задать одинаковый размер для префикса, но будет ли это удобно.

baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
По первому вопросу нужно смотреть не все сразу, я пока переводом занимаюсь
Вот так можно вывести иконки к своим цветам:
Соответственно выше, что я показал тебе на скрине, там можно присвоить свой класс CSS и к нему прописать свой цвет и иконку.

У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
. Осталось не много потом посмотрю по первому вопросу. По поводу цветом тебе ответил по поводу размера префиксов вот:
Код:
.prefix {
min-width: 70px; /*ширина префиксов*/
text-align: center;
padding: 1px 0 2px; /*если требуется расширить сам префикс*/
display: inline-table;
border-radius: 3px; /*закругление полей, скорее всего может не понадобиться*/
}Вот так можно вывести иконки к своим цветам:
Код:
.prefix.prefixOrange:before {
font-family: 'FontAwesome';
content: "\f2b2";
padding-right: 3px;
}Соответственно выше, что я показал тебе на скрине, там можно присвоить свой класс CSS и к нему прописать свой цвет и иконку.

Последнее редактирование:
Gift
Местный
- Сообщения
- 136
- Реакции
- 132
- Баллы
- 273
по ходу ребята вы ищете плагинЖелательно наличие живого примера (форума) где такое реализовано, тогда можно будет посмотреть, но по моему такое может делать плагин для XF вот какой не помню.
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
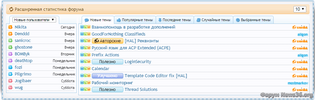
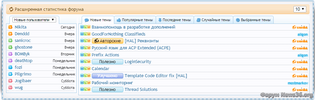
есть дополнение Esthetic Private Discussions 1.1.2 и неплохо было бы интегрировать его с менеджером ресурсов что бы при создании ресурса страница оформления выглядела вот так

baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Пока пожалуй не как, если только доработать существующий плагин.а как такое сделать с ресурсами?
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
это на главной странице.
Думаю это нашего мастера xsasha наработка.
Думаю это нашего мастера xsasha наработка.
и что то не работает вот так, не понимаю почемуВот еще попробуй последние из моих наработок:
Код:#widget_4 .secondaryContent .pairsJustified dl{ border-bottom: 1px dotted #ddd; } #widget_4 .secondaryContent .pairsJustified { background-color: rgb(252, 252, 255); padding: 5px; border: 1px solid rgb(165, 202, 228); -webkit-border-radius: 10px 0 10px 0; -moz-border-radius: 10px 0 10px 0; -khtml-border-radius: 10px 0 10px 0; border-radius: 10px 0 10px 0; }
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
Да, ставил, но потом отключил, поставлю на другой форум. Но его доделывать ещё 2 месяца.по моему в разработках я и видел
а шрифт ставил?
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
А причём тут плагин шрифта?поставишь шрифт и будут отображатся иконки
У меня многие иконки отображаются
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Выводится через виджет фраеймворк, если создаются новые блоки у них меняется это #widget_4 последняя цифра, надо парсить код и вставлять свою цифру, которая сейчас на данный момент.и что то не работает вот так, не понимаю почему