Установить приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на свой домашний экран.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Взаимопомощь в разработке дополнений для XenForo 1.5
- Автор темы aligon
- Дата начала
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
Я просто увеличил процент на 2 и всё получилось
Возможно так тебе подойдет, но уменьшается расстояние справа, но будет сделать отступ слева, чтобы подравнять (пример вложение).
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
С удовольствием, но кодов не знаю, кто бы научил, я бы попробовал.Ну вот видишь, скоро ты будешь не хуже меня во всем разбираться, пора по тихоньку на создание плагинов переходить. :animation4:
Так как есть идеи с медалями, просто сделать на автомате . а не как есть ручками
И ещё, как такое провернуть

baltun
Администратор
- Сообщения
- 10.974
- Реакции
- 2.618
- Баллы
- 2.003
Вот держи: :animation21:
Код:
.sidebar .visitorPanel .visitorText h2 a:before {
font-family: 'FontAwesome';
content: "\f21d";
padding-right: 3px;
}
.sidebar .visitorPanel .visitorText .stats .pairsJustified:first-child dt:before {
font-family: 'FontAwesome';
content: "\f086";
padding-right: 3px;
}
.sidebar .visitorPanel .visitorText .stats .pairsJustified:nth-child(2) dt:before {
font-family: 'FontAwesome';
content: "\f164";
padding-right: 3px;
}
.sidebar .visitorPanel .visitorText .stats .pairsJustified:nth-child(3) dt:before {
font-family: 'FontAwesome';
content: "\f091";
padding-right: 3px;
}aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
Я не против. а как?Кстати таким же макаром можно и статистику сделать :Gru2:
baltun
Администратор
- Сообщения
- 10.974
- Реакции
- 2.618
- Баллы
- 2.003
Ну как всегда скрин нужен, я сомневаюсь что у тебя она такая же как у меня.Я не против. а как?
aligon
Местный
- Сообщения
- 281
- Реакции
- 154
- Баллы
- 273
Даже не знаю, не помню что устанавливал что то . посмотрюА что за "записи пользователей" ? Этого нет в стандартном функционале, ладно если поле выводит стандартно как и все другие, то проблем не будет сейчас сделаю.
baltun
Администратор
- Сообщения
- 10.974
- Реакции
- 2.618
- Баллы
- 2.003
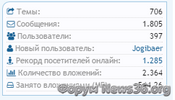
Попробуй так:
Код:
#boardStats .pairsJustified .discussionCount dt:before {
font-family: 'FontAwesome';
content: "\f045";
padding-right: 3px;
}
#boardStats .pairsJustified .messageCount dt:before {
font-family: 'FontAwesome';
content: "\f003";
padding-right: 3px;
}
#boardStats .pairsJustified .memberCount dt:before {
font-family: 'FontAwesome';
content: "\f0c0";
padding-right: 3px;
}
#boardStats .pairsJustified dl:nth-child(4) dt:before {
font-family: 'FontAwesome';
content: "\f040";
padding-right: 3px;
}
#boardStats .pairsJustified dl:nth-child(5) dt:before {
font-family: 'FontAwesome';
content: "\f007";
padding-right: 3px;
}baltun
Администратор
- Сообщения
- 10.974
- Реакции
- 2.618
- Баллы
- 2.003
Если выводится стандартно боковая панель, то все появляется, а можно в ЛС форум, чтобы код посмотреть ? Если через виджетфрамеворк, то писать надо уже по другому для него.

Вот так должно все работать:

Вот так должно все работать:
Код:
#widget_4 .secondaryContent .pairsJustified .discussionCount dt:before {
font-family: 'FontAwesome';
content: "\f045";
padding-right: 3px;
}
#widget_4 .secondaryContent .pairsJustified .messageCount dt:before {
font-family: 'FontAwesome';
content: "\f003";
padding-right: 3px;
}
#widget_4 .secondaryContent .pairsJustified .memberCount dt:before {
font-family: 'FontAwesome';
content: "\f0c0";
padding-right: 3px;
}
#widget_4 .secondaryContent .pairsJustified .mostCount dt:before {
font-family: 'FontAwesome';
content: "\f040";
padding-right: 3px;
}
#widget_4 .secondaryContent .pairsJustified dl:nth-child(5) dt:before {
font-family: 'FontAwesome';
content: "\f007";
padding-right: 3px;
}
Последнее редактирование:
baltun
Администратор
- Сообщения
- 10.974
- Реакции
- 2.618
- Баллы
- 2.003
Вот еще попробуй последние из моих наработок:

Код:
#widget_4 .secondaryContent .pairsJustified dl{
border-bottom: 1px dotted #ddd;
}
#widget_4 .secondaryContent .pairsJustified {
background-color: rgb(252, 252, 255);
padding: 5px;
border: 1px solid rgb(165, 202, 228);
-webkit-border-radius: 10px 0 10px 0;
-moz-border-radius: 10px 0 10px 0;
-khtml-border-radius: 10px 0 10px 0;
border-radius: 10px 0 10px 0;
}