baltun
Администратор
- Сообщения
- 12.509
- Реакции
- 3.141
- Баллы
- 1.833
Пользователь xsasha разместил новый ресурс:
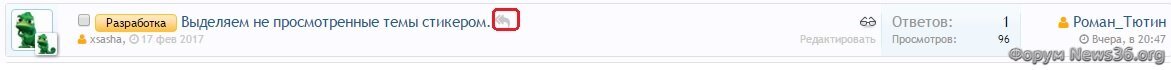
Выделяем не просмотренные темы стикером. - Выделяем не просмотренные темы стикером.
Узнать больше об этом ресурсе...
Выделяем не просмотренные темы стикером. - Выделяем не просмотренные темы стикером.
Выделяем не просмотренные темы стикером, добавив код в шаблон EXTRA.CSS
HTML:.nodeInfo.unread .nodeTitle a::after { content: "NEW"; display: inline-block; line-height: 14px; height: 14px; vertical-align: 2px; margin-left: 5px; padding: 0 5px; border-left: 10px solid rgb(0, 0, 0); border-left: 10px solid rgba(0, 0, 0, 0); _border-left: 10px solid rgb(0, 0, 0); border-radius: 2px; background-color: hsla(0,0%,0%,0); background-image:...
Узнать больше об этом ресурсе...