baltun
Администратор
- Сообщения
- 12.518
- Реакции
- 3.141
- Баллы
- 1.833
Пользователь xsasha разместил новый ресурс:
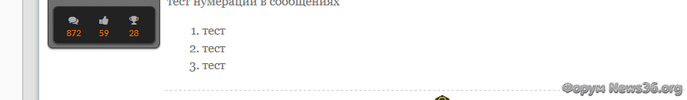
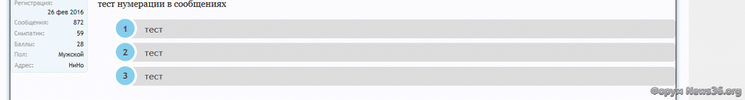
Вид нумерации в сообщениях - Вид нумерации в сообщениях.
Узнать больше об этом ресурсе...
Вид нумерации в сообщениях - Вид нумерации в сообщениях.
Добавляем в шаблон extra.css:
Код:.message ol{ counter-reset: li; /* Initiate a counter */ list-style: none; /* Remove default numbering */ *list-style: decimal; /* Keep using default numbering for IE6/7 */ font: 15px 'trebuchet MS', 'lucida sans'; padding: 0; margin-bottom: 4em; text-shadow: 0 1px 0 rgba(255,255,255,.5); } .message ol ol{ margin: 0 0 0 2em; /* Add some left margin for inner lists */ } .message .baseHtml ol li { position: relative; display: block; padding: .4em .4em .4em...
Узнать больше об этом ресурсе...



 Для точек так:
Для точек так: