baltun
Администратор
- Сообщения
- 13.014
- Реакции
- 3.317
- Баллы
- 1.833
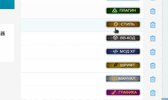
Покажем на примере в Xenforo 2.2 было все так:
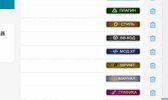
В XenForo 2.3 и видимо в XenForo 3.0 будет так:
Еще один вариант вывода иконок:
CSS:
.p-sectionLinks .p-sectionLinks-list .p-navEl a.p-navEl-link[href*="/whats-new/posts/"]:before {
content: "\f005";
font-family: 'Font Awesome 5 Pro';
font-style: normal;
font-weight: 400;
font-size: 90%;
padding-right: 2px;
}
CSS:
.p-sectionLinks .p-sectionLinks-list .p-navEl a.p-navEl-link[href*="/whats-new/posts/"]:before {
.m-faContent(@fa-var-star);
font-size: 90%;
padding-right: 2px;
}
Код:
<i class="far fa-times-circle" data-xf-init="icon"></i>
Последнее редактирование: