baltun
Администратор
- Сообщения
- 13.069
- Реакции
- 3.319
- Баллы
- 1.833
Как парсить код или как разбирать код на фрагменты и искать или забирать части кода себе на интернет проект. Часто бывает когда, что то работает, но ты хочешь узнать как css или jQuery, а может быть это простая вставка html с элементами css. Нам потребуется для этого:
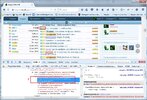
Наблюдательный может заметить, что с правой стороны выводится еще и CSS выделенного элемента, что не мешает копировать нужные фрагменты и дописывать у себя на проекте. Приложения позволяет править CSS на лету как правило это отступы и размеры элементов и есть живая правка CSS, когда на рабочим проекте дописывая вы видите как будет все выглядит без вмешательства в код.



- Браузер
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация.
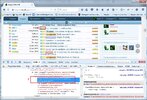
- Установленный плагин Firebug, настройки-дополнения.
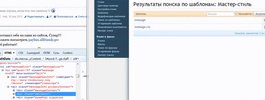
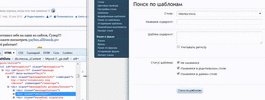
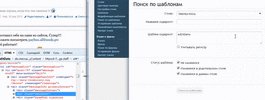
- Указали в приложении, что будем выделать элементы
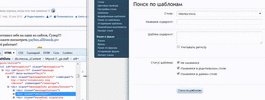
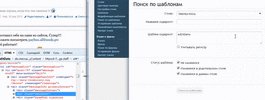
- Выделили нужный нам элемент
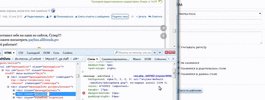
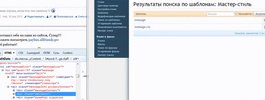
- Приложение указала нам какой ссылку (resources/authors) по которой можно найти шаблон XF в данном случает, какую иконку использует элемент (fa fa-signal) и какой фрагмент кода вставлен в шаблон (<i class="fa fa-signal" style="padding-right: 3px;"></i>)
Наблюдательный может заметить, что с правой стороны выводится еще и CSS выделенного элемента, что не мешает копировать нужные фрагменты и дописывать у себя на проекте. Приложения позволяет править CSS на лету как правило это отступы и размеры элементов и есть живая правка CSS, когда на рабочим проекте дописывая вы видите как будет все выглядит без вмешательства в код.



Последнее редактирование:

