Установить приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на свой домашний экран.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Как добавить свою кнопку в созданных темах
- Автор темы sery2013
- Дата начала
@baltun, уже нашел, немного не так.
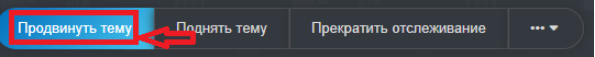
Вот решение:
Показывается только в теме самому автору.
Одна беда, как эту кнопку выделить от других фоном. сливаются воедино.

У меня еще стиль темный, не увидишь)
Пробовал классы a.button .button по коду элемента ничего не меняет
Вот решение:
Код:
<xf:if is="{$xf.visitor.user_id} == {$thread.user_id}">
Текст или ссылка которую нужно скрыть
</xf:if>Показывается только в теме самому автору.
Одна беда, как эту кнопку выделить от других фоном. сливаются воедино.

У меня еще стиль темный, не увидишь)
Пробовал классы a.button .button по коду элемента ничего не меняет
baltun
Администратор
- Сообщения
- 10.905
- Реакции
- 2.596
- Баллы
- 2.003
Шаблон thread_view:
Найти:
Заменить:
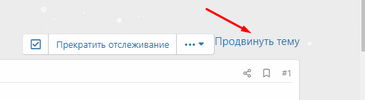
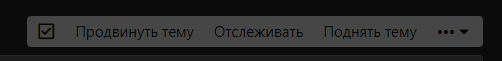
Как итог получаем такое:

Соответственно ссылка своя должна быть остальное можно не менять нечего.
Найти:
PHP:
<xf:if is="$thread.canWatch()">
<xf:button href="{{ link('threads/watch', $thread) }}" class="button--link"
data-xf-click="switch-overlay"
data-sk-watch="{{ phrase('watch') }}"
data-sk-unwatch="{{ phrase('unwatch') }}">
<xf:if is="{$thread.Watch.{$xf.visitor.user_id}}">
{{ phrase('unwatch') }}
<xf:else />
{{ phrase('watch') }}
</xf:if>
</xf:button>
</xf:if>
PHP:
$0
<xf:if is="{$xf.visitor.user_id} == {$thread.user_id}">
<xf:button href="{{ link('forums/mark-read', $forum, {'date': $xf.time}) }}"
class="button--link" overlay="true">
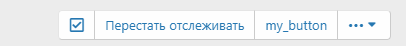
{{ phrase('my_button') }}
</xf:button>
</xf:if>Соответственно ссылка своя должна быть остальное можно не менять нечего.
Впихнул просто в шаблон, посмотреть что и как. Пропадает вкладка "Перестать отслеживать"
Добавил ссылку, но не то, код видимо не тот точно.
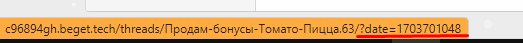
В конце ссылки хрень долбавляется:

При переходе вообще окно открывается

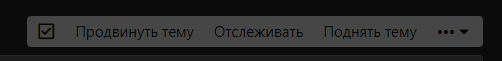
Проще вариант был вот этот
Только не получалось сменить цвет самой вкладки, чтобы отличалась от других, а то сливается все.
Добавил ссылку, но не то, код видимо не тот точно.
В конце ссылки хрень долбавляется:
При переходе вообще окно открывается

Проще вариант был вот этот
Код:
<xf:if is="{$xf.visitor.user_id} == {$thread.user_id}">
Текст или ссылка которую нужно скрыть
</xf:if>Только не получалось сменить цвет самой вкладки, чтобы отличалась от других, а то сливается все.
Последнее редактирование модератором: