alex54
Местный
- Сообщения
- 619
- Реакции
- 248
- Баллы
- 223
понятно, а для второй как ?
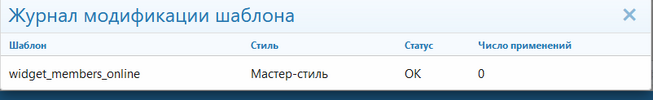
вот сравнение кодов

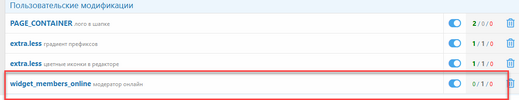
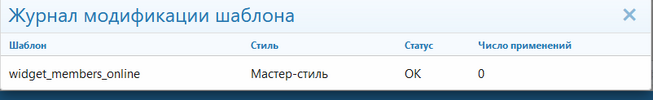
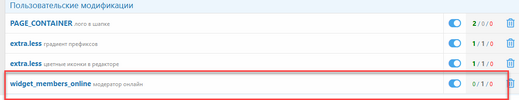
слева оригианал шаблона, справа тот, что надо вставить с моими изменениями, в сравнении найдено " 2 несоответствия как раз на на тот код что нужно добавить, вроде все верно, но не срабатывает модификация


щас тупо заменю код в самом шаблоне, без всяких модификаций ) хоть и не хочется так делать, и погляжу что получится
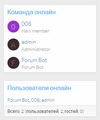
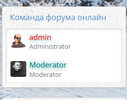
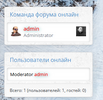
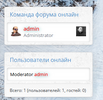
вот такая шляпа вышла (

в команде одна аватарка без ника, в пользователях ник не оформлен в цвете
вот сравнение кодов

слева оригианал шаблона, справа тот, что надо вставить с моими изменениями, в сравнении найдено " 2 несоответствия как раз на на тот код что нужно добавить, вроде все верно, но не срабатывает модификация


щас тупо заменю код в самом шаблоне, без всяких модификаций ) хоть и не хочется так делать, и погляжу что получится
Сообщение автоматически объединено:
вот такая шляпа вышла (

в команде одна аватарка без ника, в пользователях ник не оформлен в цвете
Последнее редактирование: