baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
baltun разместил(а) новый ресурс:
[AddonFlare] (AJAX) Advanced Forum Stats - Расширенная статистика форума.
Посмотреть страницу этого ресурса...
[AddonFlare] (AJAX) Advanced Forum Stats - Расширенная статистика форума.
Этот плагин отобразит следующую статистику:
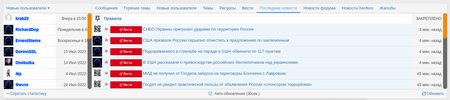
-Последние посты
-Последние темы
-Самые горячие темы (основанные на большинстве ответов в заданном интервале)
-Самые просматриваемые темы
-Последние новости форума
-Последние участники
-Самые популярные пользователи
-Лучшие авторы темы
-Самые популярные темы
-Самые популярные форумы
-Лучшие ресурсы
-Последние ресурсы
Автоматическое обновление
- Статистика будет автоматически обновляться каждые X секунд (задается с помощью настроек...
Посмотреть страницу этого ресурса...