siprise
Местный
- Сообщения
- 198
- Реакции
- 115
- Баллы
- 163
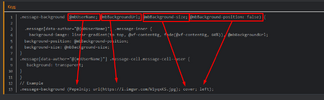
Хай всем, нашел я на просторах паутины код который позволяет установить фон в сообщениях определенному пользователю, но он чет не фурычит, пробовал и ид аккаунта писать и ник, да че ток не пробовал, ничего, мб кто направит на верный путь? Сам код собственной персоной
Код:
.message-background (@mbUserName; @mbBackgroundUrl; @mbBackground-size; @mbBackground-position: false) {
.message[data-author="@{mbUserName}"] .message-inner {
background-image: linear-gradient(to top, @xf-contentBg, fade(@xf-contentBg, 60%)), @mbBackgroundUrl;
background-position: @mbBackground-position;
background-size: @mbBackground-size;
}
.message[data-author="@{mbUserName}"] .message-cell.message-cell--user {
background: transparent;
}
}
// Example
.message-background (Pepelniy; url(https://i.imgur.com/W1yqxKS.jpg); cover; left);