baltun
Администратор
- Сообщения
- 10.895
- Реакции
- 2.594
- Баллы
- 2.003
Пользователь xsasha разместил новый ресурс:
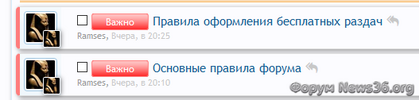
Выделяем важные темы с помощью CSS. - Выделяем важные темы с помощью CSS.
Узнать больше об этом ресурсе...
Выделяем важные темы с помощью CSS. - Выделяем важные темы с помощью CSS.
Добавляем в шаблон EXTRA.CSS код:
Код:$0 .discussionListItem.visible.sticky, .discussionListItem.visible.sticky .posterAvatar, .discussionListItem.visible.sticky .stats { background: @inlineMod; font-style: italic; } .discussionListItems .discussionListItem.visible.sticky, .discussionListItems .discussionListItem.visible.stickyunread { border-left: 5px solid rgb(255, 125, 125) !important; position: relative; border-radius: 5px; left: -5px; } .discussionListItem,...
Узнать больше об этом ресурсе...