Установить приложение
Как установить приложение на iOS
Следуйте инструкциям в видео ниже, чтобы узнать, как установить наш сайт как веб-приложение на главный экран вашего устройства.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Какой код кнопок для Регистрация и Авторизация
- Автор темы hacker
- Дата начала
Решение
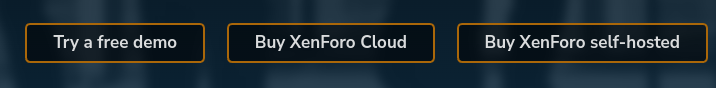
Код кнопок с разметкой ну это оригинал, без учета фона самого форума:
В твоем случае можно нечего не менять...
HTML:
<ul class="home-cta">
<li><a href="#">Try a free demo</a></li>
<li><a href="#">Buy XenForo Cloud</a></li>
<li><a href="#">Buy XenForo self-hosted</a></li>
</ul>
CSS:
.home-cta {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
font-weight: bold;
}
.home-cta li {
display: inline-block;
margin: .5em .5em 0;
}
.home-cta a {
-webkit-transition: all .25s ease;
transition: all .25s ease;
display: inline-block;
padding: 6px 26px;
color: rgba(255,255,255,0.85);
background: rgba(0,0,0,0.5);
border: 2px solid #aa6709;
border-radius: 5px;
}baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Ну ты кинь пример где видел и я тебе код оттуда достану, а чтобы точно он подошел тебе нужно еще и код данного выше чуда, чтобы можно было код приспособить тебе.К примеру:
hacker
Местный
- Сообщения
- 1.250
- Реакции
- 823
- Баллы
- 1.153
@baltun,
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
Этот код данного чуда, только в ЛС.Ну ты кинь пример где видел и я тебе код оттуда достану, а чтобы точно он подошел тебе нужно еще и код данного выше чуда, чтобы можно было код приспособить тебе.
Последнее редактирование:
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Код кнопок с разметкой ну это оригинал, без учета фона самого форума:
В твоем случае можно нечего не менять просто сделать разметку такую:
Либо для тега a добавить свой класс, если для каждой кнопки нужно вносить изменения тогда добавить id.
HTML:
<ul class="home-cta">
<li><a href="#">Try a free demo</a></li>
<li><a href="#">Buy XenForo Cloud</a></li>
<li><a href="#">Buy XenForo self-hosted</a></li>
</ul>
CSS:
.home-cta {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
font-weight: bold;
}
.home-cta li {
display: inline-block;
margin: .5em .5em 0;
}
.home-cta a {
-webkit-transition: all .25s ease;
transition: all .25s ease;
display: inline-block;
padding: 6px 26px;
color: rgba(255,255,255,0.85);
background: rgba(0,0,0,0.5);
border: 2px solid #aa6709;
border-radius: 5px;
}
HTML:
<div class="notice-content home-cta">
<a href="/login/" rel="nofollow" data-xf-click="overlay">Войти</a>
<a href="/register/" rel="nofollow" data-xf-click="overlay">Регистрация</a><br>
</div>Вложения
Последнее редактирование:
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Надпись в кнопках нужно как то центрировать она больше сдвинута вправо.
hacker
Местный
- Сообщения
- 1.250
- Реакции
- 823
- Баллы
- 1.153
Это я там хочу FA ткнуть.Надпись в кнопках нужно как то центрировать она больше сдвинута вправо.