baltun
Администратор
- Сообщения
- 11.421
- Реакции
- 2.738
- Баллы
- 1.833
Иногда бывает, то что не нравится одному, может вполне подойти другому пользователю. Практически всегда можно найти приятный элемент дизайна и адаптировать его к своему форуму. Данный раздел был создан для обмена своими изменениями внешнего вида в Xenforo 2.1

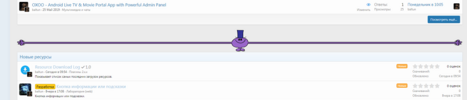
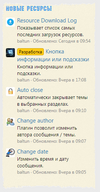
Реализация виджета "новые ресурсы"

CSS:
.p-body-pageContent .block[data-widget-key="xfrm_whats_new_overview_new_resources"]:before {
content: url(/styles/default/mr-impossible-body.png);
display: block;
z-index: -1;
right: 0;
bottom: 0;
left: 0;
height: 90px;
text-align: center;
background: url(/styles/default/mr-impossible-left.png) no-repeat 0 39px;
background-size: 100% 30%;
filter: saturate(100%);
}
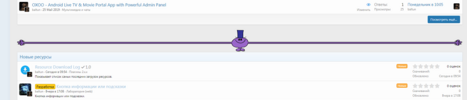
Реализация виджета "новые ресурсы"
Less:
.block[data-widget-key="xfrm_forum_overview_new_resources"] {
box-shadow: none !important;
.block-container {
background: url(/styles/default/hal/myfix/j4d-top.png) no-repeat 0 0;
border-style: none;
.block-body {
background: url(/styles/default/hal/myfix/j4d-sides.png) repeat 0 0;
background-size: 100% 100%;
}
&:after {
content: "";
top: auto;
bottom: 4px;
z-index: 1;
position: relative;
display: block;
height: 36px;
background: url(/styles/default/hal/myfix/j4d-bottom.png) no-repeat 0 0;
}
}
}
Вложения
Последнее редактирование: