Установить приложение
Как установить приложение на iOS
Следуйте инструкциям в видео ниже, чтобы узнать, как установить наш сайт как веб-приложение на главный экран вашего устройства.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
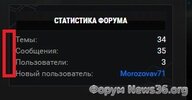
Иконки в статистике
- Автор темы Premium
- Дата начала
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Это единственная тема где я расписывал оформления css с иконками можно конечно в разработках посмотреть, но там для статистики я нечего не писал.иконки в статистике, вроди так, не помню.
Premium
Местный
- Сообщения
- 44
- Реакции
- 12
- Баллы
- 158
Я точно помню что здесь по моему нарыл бал :)Это единственная тема где я расписывал оформления css с иконками можно конечно в разработках посмотреть, но там для статистики я нечего не писал.
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Ну все что писал в ТС, расписано так на вскидку нашел только одно место.Я точно помню что здесь по моему нарыл бал
baltun
Администратор
- Сообщения
- 13.037
- Реакции
- 3.319
- Баллы
- 1.833
Вот этоxenforo расписывал как сделать
У вас нет разрешения на просмотр ссылки, пожалуйста Вход или Регистрация
? Это делал не я.Premium
Местный
- Сообщения
- 44
- Реакции
- 12
- Баллы
- 158
Вот как надо.
Находим шаблон forum_list и строки
Заменяем на:
Находим шаблон forum_list и строки
Код:
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members_count}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>Заменяем на:
Код:
<dl class="discussionCount"><dt><font color = "#969696"><i class="fa fa-comments"></i> {xen:phrase discussions}:</font></dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt><font color = "#969696"><i class="fa fa-envelope"></i> {xen:phrase messages}:</font></dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt><font color = "#969696"><i class="fa fa-users"></i> {xen:phrase members_count}:</font></dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt><font color = "#969696"><i class="fa fa-user-plus"></i> {xen:phrase latest_member}:</font></dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>