Topik
Местный
- Сообщения
- 55
- Реакции
- 39
- Баллы
- 38
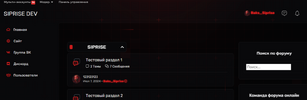
Доброй ночи! Может кто-то уже пробовал скопировать новый стиль Kingz? При его копирование возникает одна проблема, именно с расположением узлов и сайдбаром, при замене этого кода в
на
+ еще убираю футер
На главной странице все встает, как надо, но на других все ломается и появляется блок. Может есть какой-то другой способ реализации?
PAGE_CONTAINER
HTML:
<div class="p-body-content">
<xf:ad position="container_content_above" />
<div class="p-body-pageContent">{$content|raw}</div>
<xf:ad position="container_content_below" />
</div>
<xf:if is="$sidebar">
<div class="p-body-sidebar">
<xf:ad position="container_sidebar_above" />
<xf:foreach loop="$sidebar" value="$sidebarHtml">
{$sidebarHtml}
</xf:foreach>
<xf:ad position="container_sidebar_below" />
</div>
</xf:if>
HTML:
<xf:css>
.kz-grid {
display: grid
}
.kz-gap-4x {
gap: 1rem
}
</xf:css>
<div class="p-body-content">
<xf:ad position="container_content_above" />
<div class="p-body-pageContent">
<div class="kz-grid kz-gap-4x kz-lg-break-grid-column" style="grid-template-columns: 1fr 1fr">
<div>{$content|raw}</div>
<div style="min-width: 100%;"><xf:foreach loop="$sidebar" value="$sidebarHtml">
{$sidebarHtml}
</xf:foreach></div>
</div>
<xf:ad position="container_content_below" />
</div>На главной странице все встает, как надо, но на других все ломается и появляется блок. Может есть какой-то другой способ реализации?