Добавляем в EXTRA.LESS%:
Регулярное выражение
Найти:
Заменить:
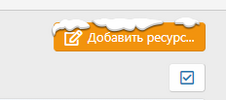
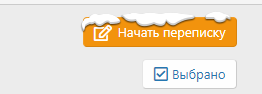
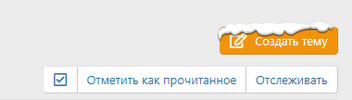
Получаем такой результат:

Незабываем изменить путь к изображению смотря куда вы его разместили у нас в данном случае они размещались в корне форума.
Регулярное выражение
Найти:
Код:
/^.*$/s
CSS:
$0
.p-body-header .p-title-pageAction {
position: relative;
}
html[data-template="forum_list"] .p-body-header .p-title-pageAction a.button--icon--bolt[href*="/whats-new/posts/"]:before
{
content: '';
display: block;
position: absolute;
top: -7px;
left: -3px;
right: 0;
height: 23px;
background: url(007.png) no-repeat 0 0, url(071.png) no-repeat 21% 0, url(072.png) no-repeat 50% 0;
}
html[data-template="forum_list"] .p-body-header .p-title-pageAction a.button--icon--write[href*="/forums/-/create-thread"]:before
{
content: '';
display: block;
position: absolute;
top: -7px;
left: -3px;
right: 0;
height: 23px;
background: url(007.png) no-repeat 62% 0, url(071.png) no-repeat 88% 0, url(072.png) no-repeat 102% 0;
}
.p-body-header .p-title-pageAction a.button--icon--write[href*="/resources/add"]:before,
.p-body-header .p-title-pageAction a.button--icon--write[href*="/forums/-/create-thread"]:before,
.p-body-header .p-title-pageAction a.button--icon--write[href*="resources/categories/add"]:before,
.p-body-header .p-title-pageAction a.button--icon--write[href*="conversations/add"]:before,
.p-body-header .p-title-pageAction a.button--icon--write[href*="forums/"]:before
{
content: '';
display: block;
position: absolute;
top: -7px;
left: -3px;
right: 0;
height: 23px;
background: url(007.png) no-repeat 0 0, url(071.png) no-repeat 50% 0, url(072.png) no-repeat 104% 0;
}Незабываем изменить путь к изображению смотря куда вы его разместили у нас в данном случае они размещались в корне форума.