Пишем наш код HTML:
Пишем стиль:
Пишем js:
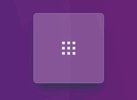
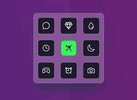
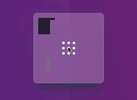
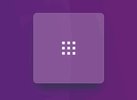
Получаем такой результат:
HTML:
<div class="main">
<div class="navigation">
<span style="--i: 0; --x: -1; --y: 0">
<ion-icon name="time-outline"></ion-icon>
</span>
<span style="--i: 1; --x: 1; --y: 0">
<ion-icon name="moon-outline"></ion-icon>
</span>
<span style="--i: 2; --x: 0; --y: -1">
<ion-icon name="diamond-outline"></ion-icon>
</span>
<span style="--i: 3; --x: 0; --y: 1">
<ion-icon name="alarm-outline"></ion-icon>
</span>
<span style="--i: 4; --x: -1; --y: 1">
<ion-icon name="game-controller-outline"></ion-icon>
</span>
<span style="--i: 5; --x: -1; --y: -1">
<ion-icon name="chatbubble-outline"></ion-icon>
</span>
<span style="--i: 6; --x: 1; --y: -1">
<ion-icon name="water-outline"></ion-icon>
</span>
<span style="--i: 7; --x: 1; --y: 1">
<ion-icon name="camera-outline"></ion-icon>
</span>
</div>
<div class="close">
<ion-icon name="close-outline"></ion-icon>
</div>
</div>
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: radial-gradient(circle at 50% 50%, #192233 20%, #000);
background-image: radial-gradient(circle at 1% 52%, rgba(139, 139, 139,0.05) 0%, rgba(139, 139, 139,0.05) 50%,rgba(21, 21, 21,0.05) 50%, rgba(21, 21, 21,0.05) 100%),radial-gradient(circle at 41% 28%, rgba(81, 81, 81,0.05) 0%, rgba(81, 81, 81,0.05) 50%,rgba(7, 7, 7,0.05) 50%, rgba(7, 7, 7,0.05) 100%),radial-gradient(circle at 48% 1%, rgba(93, 93, 93,0.05) 0%, rgba(93, 93, 93,0.05) 50%,rgba(7, 7, 7,0.05) 50%, rgba(7, 7, 7,0.05) 100%),linear-gradient(255deg, rgb(156, 41, 132),rgb(47, 14, 122));
}
.main {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 188px;
height: 188px;
background-color: rgb(255 255 255 / 21%);
border-radius: 10px;
backdrop-filter: blur(6px);
border: 1px solid rgb(255 255 255 / 18%);
box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px;
}
.main .navigation {
position: relative;
width: 40px;
height: 40px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.main .navigation span {
position: absolute;
width: 7px;
height: 7px;
background: #fff;
transform: translate(calc(14px * var(--x)), calc(14px * var(--y)));
transition: transform 0.5s, width 0.5s, height 0.5s, background 0.5s;
transition-delay: calc(0.1s * var(--i));
display: flex;
justify-content: center;
align-items: center;
}
.main .navigation.active span {
width: 45px;
height: 45px;
background: rgb(9 14 22 / 83%);
transform: translate(calc(60px* var(--x)), calc(60px* var(--y)));
border-radius: 7px;
border: 1px solid #ffffff7d;
}
.main .navigation span ion-icon {
transition: 0.5s;
font-size: 0em;
color: #fff;
}
.main .navigation.active span ion-icon {
font-size: 1.35em;
}
.main .navigation.active span:hover ion-icon {
color: #2dfc52;
filter: drop-shadow(0 0 2px #2dfc52) drop-shadow(0 0 5px #2dfc52)
drop-shadow(0 0 15px #2dfc52);
}
.close {
position: absolute;
width: 7px;
height: 7px;
background: #fff;
transition: 0.5s;
transition-delay: 0.4s;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
}
.main .navigation.active ~ .close {
width: 40px;
height: 40px;
pointer-events: initial;
transition-delay: 0.8s;
background: #2dfc52;
border-radius: 8px;
}
.main .navigation ~ .close ion-icon {
font-size: 2em;
scale: 0;
color: #10131c;
transition: 0.5s;
}
.main .navigation.active ~ .close ion-icon {
scale: 1;
transition-delay: 1s;
}
JavaScript:
let navigation = document.querySelector(".navigation");
let close = document.querySelector(".close");
navigation.onclick = function () {
navigation.classList.add("active");
};
close.onclick = function () {
navigation.classList.remove("active");
};